How to make Slideshow

Slideshow is the automated display system on PC or HP, for photos taken by digital camera.
Simple photo viewer tool generally has a button for automated continuous display.
But too simple! And you can not use this tool on Internet Web site.
So, you may want to have some tool, which can be used for local PC and Internet Web site.
OK! I will introduce for you the tool, which will satisfy all these requirements.
I will show you the required functions step by step with JavaScript tool developed by myself.
If you want to go straight to make slideshow now, a Step-by-Step procedure document,
or, Step-by-Step procedure (slideshow version) are provided for the starters.
1. Is there any good way to show a bunch of photos on my HP?
If you want to upload a bunch of photos on your HP, you may want to do it with something like Slideshow style.
Simplest style will be like this. Sample01
If you want to upload a bunch of photos on your HP, you may want to do it with something like Slideshow style.
Simplest style will be like this. Sample01
2. Control Bar
Well done! But there is no control for display such as Start/Stop/Backward/Forward/Single Step/Resume.
You may also need to have Progress-Bar, how the show is progressing.
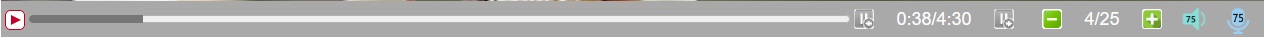
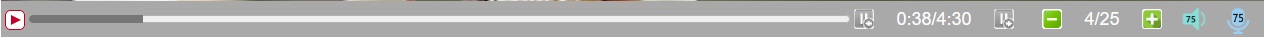
So, you may want Control Bar for the show. Sample02

Note: Music 'Mute'/volume control, and Narration 'Mute' buttons are added on controlbar. (Update6)
Well done! But there is no control for display such as Start/Stop/Backward/Forward/Single Step/Resume.
You may also need to have Progress-Bar, how the show is progressing.
So, you may want Control Bar for the show. Sample02

Note: Music 'Mute'/volume control, and Narration 'Mute' buttons are added on controlbar. (Update6)
3. Enjoy BGM or recorded audio
You may also want to have BGM or recorded audio for the Slideshow. Sample03
You may also want to have BGM or recorded audio for the Slideshow. Sample03
4. Audio Control Bar
Yes. You may also want to have Control Bar for Audio, which controls, such as,
Volume control/Mute/Start/Stop/Forward & Backward Skip.
But, sometimes it's not necessary to have 2 Control bars. You are right! There is an option for Control bar to display ON/OFF option on screen.
The Slideshow Control bar Start/Stop button synchronously controls Audio bar Start/Stop button,
and button is provided for audio volume High/Middle/Small/Mute control.
So, it's OK to have one, unless you need to have volume and speed control for BGM. Sample04

Note:Under the Smart Phone/Tablet OS, even though "Auto play" is specified, it will not automatically start the music by default.
You need to start manually. Because of this fact, the control bar is mandatory.
Current browser, both PC and smart phone, has audio control function in browser. Therefore, omitting Audio Control Bar will release
more application display space, especially in smart phone environment, and is recommended.
Yes. You may also want to have Control Bar for Audio, which controls, such as,
Volume control/Mute/Start/Stop/Forward & Backward Skip.
But, sometimes it's not necessary to have 2 Control bars. You are right! There is an option for Control bar to display ON/OFF option on screen.
The Slideshow Control bar Start/Stop button synchronously controls Audio bar Start/Stop button,
and button is provided for audio volume High/Middle/Small/Mute control.
So, it's OK to have one, unless you need to have volume and speed control for BGM. Sample04

Note:
Current browser, both PC and smart phone, has audio control function in browser. Therefore, omitting Audio Control Bar will release
more application display space, especially in smart phone environment, and is recommended.
5. Display time for each frame
Instead of fixed time of interval for displaying frame, you may want to have a feature that can be set any time setting for individual frame.
For the above example, each frame interval was 1 second. Now default interval is set to 5 seconds,
and some frame now has 10 seconds.
This slideshow defines default value in 'speed' parameter, but you can specify the value by entering 6th entry field.
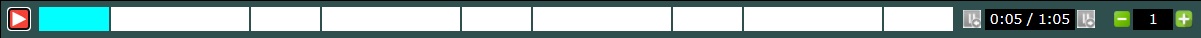
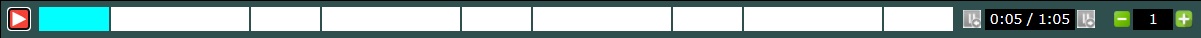
You can verify that the progress bar now has a proportional length for each frame. Sample05
(Note: Control bar shown here was the previous version style.
Current version have change to progress bar style, so the frame length is not shown.)

Instead of fixed time of interval for displaying frame, you may want to have a feature that can be set any time setting for individual frame.
For the above example, each frame interval was 1 second. Now default interval is set to 5 seconds,
and some frame now has 10 seconds.
This slideshow defines default value in 'speed' parameter, but you can specify the value by entering 6th entry field.
You can verify that the progress bar now has a proportional length for each frame. Sample05
(Note: Control bar shown here was the previous version style.
Current version have change to progress bar style, so the frame length is not shown.)

6. Title and Credit frame
You may want to have Title frame in the beginning, and Credit frame at the end of show,
which will describe the nature of the show. Sample06
You may want to have Title frame in the beginning, and Credit frame at the end of show,
which will describe the nature of the show. Sample06
7. Synchronization with BGM/Narration and the show
It is not always necessary to have a synchronization with the BGM, but in the case of wedding ceremony, for example,
it is nice to have the BGM fanfare synchronizes with the bride entrance from the door,
or the end of the show synchronizes with the end of music exactly.
It is possible to do that with the use of interval time adjustment for frame, but this method is very cumbersome if the insertion
or deletion of the frame occurs. If you have several synchronization points, it almost impossible to maintain.
So, instead of using interval time for frame, assignment of the start time to the frame will cover this problem.
The tool provides the conversion method between interval/start time mode switching vice versa.
"Start time mode" is an essential feature for audio narration.
This show is playing with "Start time mode", but you can't see the difference, though. Sample07
Normally you can start building slidshow by using either way, and at the completion, by the provided conversion tool,
both field can be populated synchronized. But, if you intend to have different time proceeding of the show, you can do so.
This slideshow system provides interval time in 5th entry field and start time in 6th entry field.
It is not always necessary to have a synchronization with the BGM, but in the case of wedding ceremony, for example,
it is nice to have the BGM fanfare synchronizes with the bride entrance from the door,
or the end of the show synchronizes with the end of music exactly.
It is possible to do that with the use of interval time adjustment for frame, but this method is very cumbersome if the insertion
or deletion of the frame occurs. If you have several synchronization points, it almost impossible to maintain.
So, instead of using interval time for frame, assignment of the start time to the frame will cover this problem.
The tool provides the conversion method between interval/start time mode switching vice versa.
"Start time mode" is an essential feature for audio narration.
This show is playing with "Start time mode", but you can't see the difference, though. Sample07
Normally you can start building slidshow by using either way, and at the completion, by the provided conversion tool,
both field can be populated synchronized. But, if you intend to have different time proceeding of the show, you can do so.
This slideshow system provides interval time in 5th entry field and start time in 6th entry field.
8. Comment and Date for each frame
You may want to have Comment and Date description text for each frame, not only on Title and Credit frame. Sample08
You may want to have Comment and Date description text for each frame, not only on Title and Credit frame. Sample08
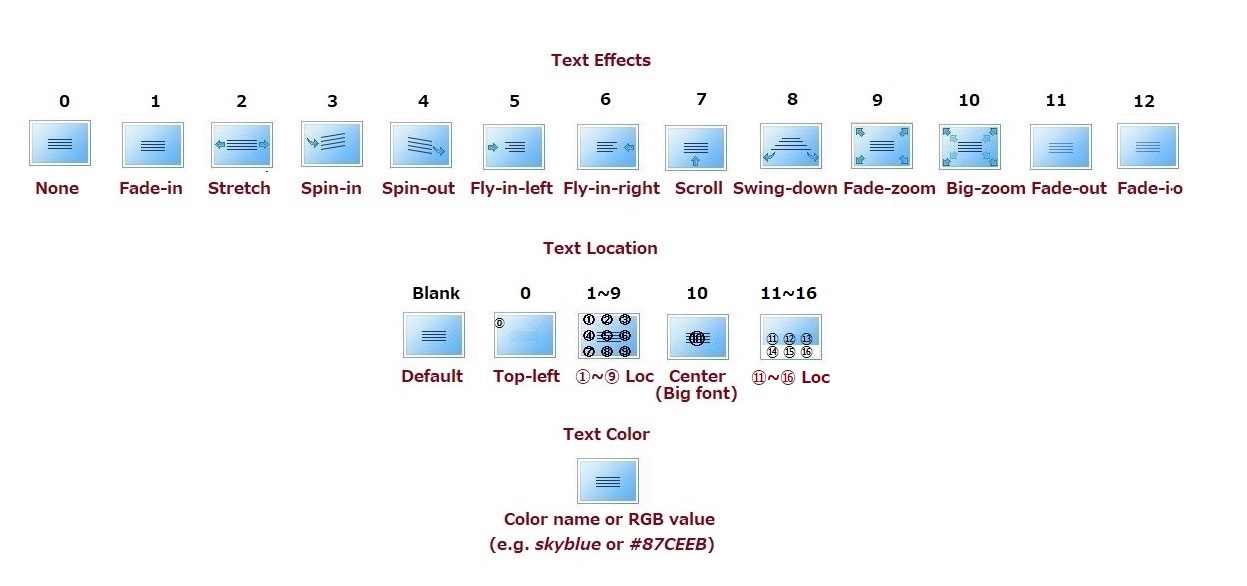
9. Text effect for Title/Comment/Date
You may need to have the ability to use various text effect feature such as Font/Color/Movement/Fade
for the Title/Comment/Date text. Sample09
This slideshow system uses 2,3,4th entry fields for text display. format is text[;position[;effect[;color]]].
3 fields (Display1/Display2/Display3)are considered to use as Title(Caption),Comment and Date, but you can use for any purpose.
The textfield is possible to have HTML tag, you can have more effects such as font, font-size, etc.
Display1/Display2/Display3 Text can be specified the 17 locations for display.
Center location is automatic centering will be applied, and right side location is right-justified.
If the location is already used, to avoid the overlapping problem, next display text will be displayed 1 line bellow.
If all Display1/Display2/Display3 used same location, they will be displayed 1 line.
You may need to have the ability to use various text effect feature such as Font/Color/Movement/Fade
for the Title/Comment/Date text. Sample09
This slideshow system uses 2,3,4th entry fields for text display. format is text[;position[;effect[;color]]].
3 fields (Display1/Display2/Display3)are considered to use as Title(Caption),Comment and Date, but you can use for any purpose.
The textfield is possible to have HTML tag, you can have more effects such as font, font-size, etc.
Display1/Display2/Display3 Text can be specified the 17 locations for display.
Center location is automatic centering will be applied, and right side location is right-justified.
If the location is already used, to avoid the overlapping problem, next display text will be displayed 1 line bellow.
If all Display1/Display2/Display3 used same location, they will be displayed 1 line.
Display1/Display2/Display3 display locations
Ref:What is text effectThe following figure depicts all of the Slideshow supported effects.
This slideshow system uses 8th fields for entering Zooming/Panning/Scrolling type code.

The HTML tag can be embed into text, you can enjoy, not only different font effects, but also by using AUDIO, VIDEO, IMG tag,
for example, embedding Youtube or other Apps using iFrame, you can add various effects and make the frame attractive.
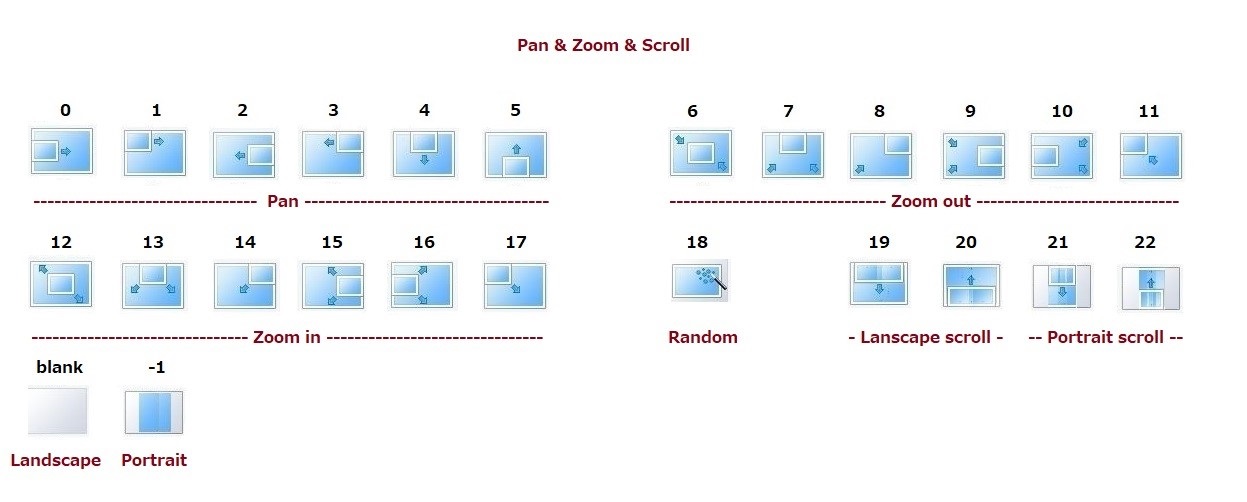
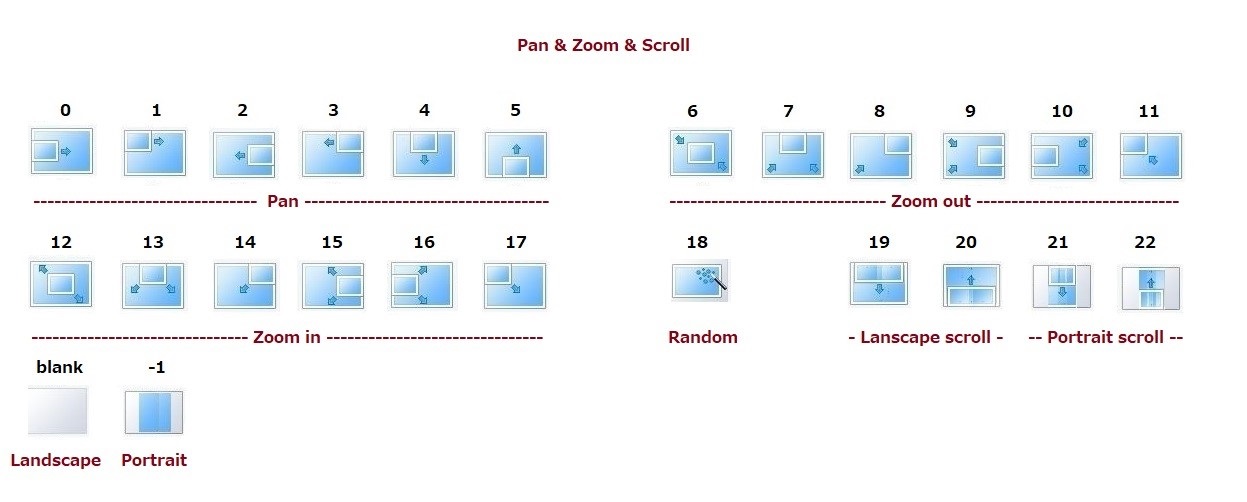
10. What about Zooming/Panning/Scrolling
This feature enables still image of photos to give movement and gives look and feel of a video movie, and animates.Sample10
This slideshow system uses 8th fields for entering Zooming/Panning/Scrolling type code.
Ref:What is Pan/Zoom/Scroll
The following figure shows all the Slideshow supported features.

This feature enables still image of photos to give movement and gives look and feel of a video movie, and animates.Sample10
This slideshow system uses 8th fields for entering Zooming/Panning/Scrolling type code.
Ref:What is Pan/Zoom/Scroll
The following figure shows all the Slideshow supported features.

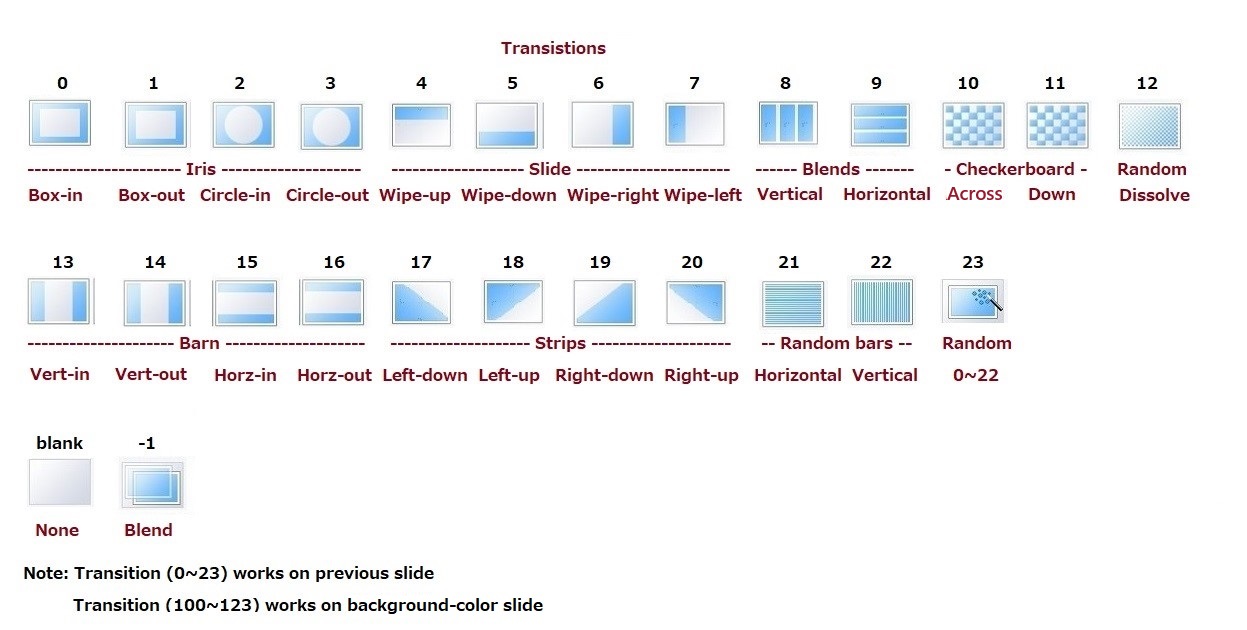
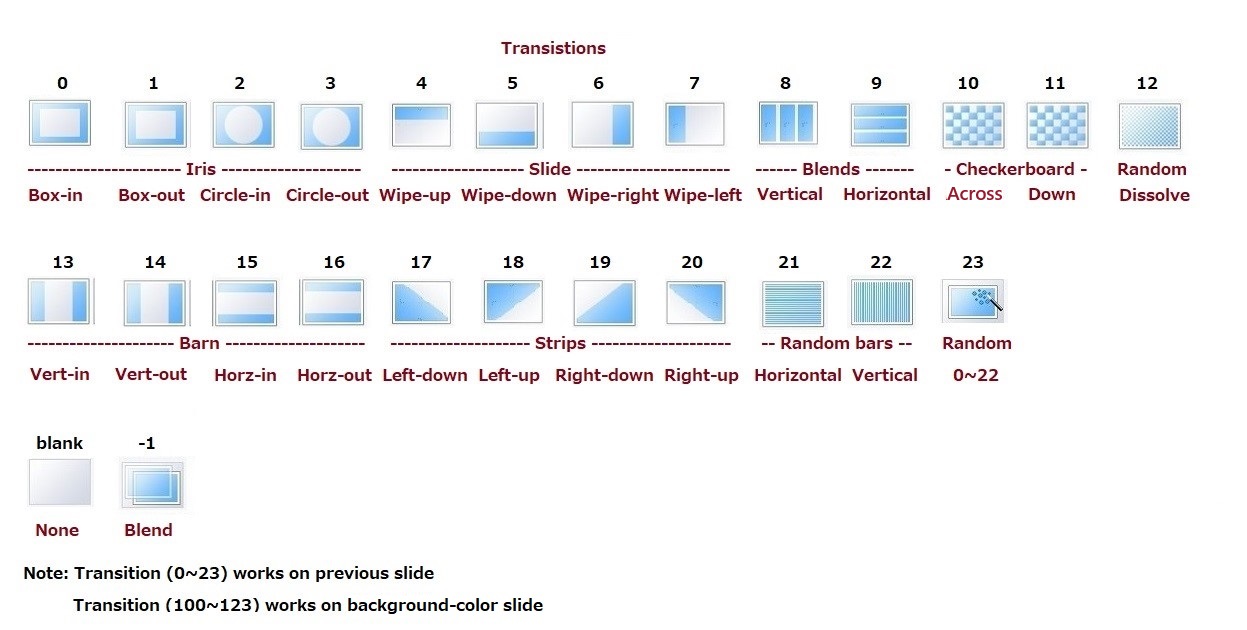
11. What about the transition effect between frame change
This slideshow system uses 7th field for transition type code. If only the transition type code is entered,
the default time is taken from 'speed' parameter. If time is attached like 'transition type code;time' format,
you can override the default time.
You may want the transition effect between frame change, and make the show fancy. 。sample11
Microsoft IE (IE Document Mode up to Ver8) has 23 kinds of Reveal Transition, and Blend Transition supports.
Note: As Microsoft does not support these functions after IE8, this Slideshow now support the same functionality,
using CSS3 and Javascript. On the other hand, these functions are not supported for older IE versions by this Slideshow.
Ref:What is Reveal Transition
The following figure shows all Slideshow supported effects.
The Transition is the image effect applied to the photos at the time of frame switching.

Note:You may using latest version of the browser, and not be able to see the effects.
Microsoft is discontinuing old proprietary features from latest IE version.
If we use HTA instead of HTML, it will OK. But, HTA file will not be launched from Internet directly,
which is the way of general setting. Therefore it is needed to launch from local.
For the convenience, sample11.zip is HERE. After clicking, please select ”OPEN”and then execute HTA locally.
Ref:What is HTA
Actually, HTA file is same as of HTML with the difference of file extension, the contents is same.
The HTA application is generally used on local PC and/or corporate Intranet, and provided some privilege over HTML.
Therefore HTA will be able to do more than HTML, as far as security concerned.
That's why Internet direct execution is prohibited because of because of this reason.
This slideshow system uses 7th field for transition type code. If only the transition type code is entered,
the default time is taken from 'speed' parameter. If time is attached like 'transition type code;time' format,
you can override the default time.
You may want the transition effect between frame change, and make the show fancy. 。sample11
Microsoft IE (IE Document Mode up to Ver8) has 23 kinds of Reveal Transition, and Blend Transition supports.
Note: As Microsoft does not support these functions after IE8, this Slideshow now support the same functionality,
using CSS3 and Javascript. On the other hand, these functions are not supported for older IE versions by this Slideshow.
Ref:What is Reveal Transition
The following figure shows all Slideshow supported effects.
The Transition is the image effect applied to the photos at the time of frame switching.

12. Not only 3:4 sized frame, but what about HD(9:16) sized photo frame
This sample is using High Definition (9:16) frame. Standard frame(3:4) sample: Sample12
This sample is using High Definition (9:16) frame. Standard frame(3:4) sample: Sample12
Sample12STD(4:3) Sample12HD(16:9)
13. Music File (.MP3) is not easy to use -Royalty problem concerns
 MP3 file is generally used for background music, but MP3 file may have royalty.
MP3 file is generally used for background music, but MP3 file may have royalty.
You have no need to worry about the royalty problem.
You can use the music which is published on YouTube.
We can find many YouTubes, which are posted for music, or as a background music.
So we can use Youtube as a BGM without displaying Youtube video. It is legal(?).
Youtube Flamenco Guitar lesson by Jose Tanaka is used for as a BGM. Sample13

Note: Youtube control bar used to be displayed like this, but because of the recent Youtube UI change, displayed differently.
(Ref: Update3 comment)
 MP3 file is generally used for background music, but MP3 file may have royalty.
MP3 file is generally used for background music, but MP3 file may have royalty.You have no need to worry about the royalty problem.
You can use the music which is published on YouTube.
We can find many YouTubes, which are posted for music, or as a background music.
So we can use Youtube as a BGM without displaying Youtube video. It is legal(?).
Youtube Flamenco Guitar lesson by Jose Tanaka is used for as a BGM. Sample13

Note: Youtube control bar used to be displayed like this, but because of the recent Youtube UI change, displayed differently.
(Ref: Update3 comment)
14. Want to have text to narration feature
Slideshow supports not only displaying text, but also support 'Narration'.
Three text fields, Display1, Display2 and Display3 are general text fields, and the purpose and display 17 locations
are free. But, generally Display1 is used for Caption, Display2 is for Comment and Display3 is for Date.
In Display3 text 'Narration' text can be embedded using <audio> tag, but not dedicated to narration,
text display function is same as before.
If narration text is found in Display3 field, Background music volume will be decreased to low level
and prevent for mix sound condition. But next frame, if frame does not have narration, background music volume
will be recovered. Sample14
Slideshhow progress control bar has music(Youtube or Audio) and narration 'Mute/Vol' control buttons now.
Slideshow supports not only displaying text, but also support 'Narration'.
Three text fields, Display1, Display2 and Display3 are general text fields, and the purpose and display 17 locations
are free. But, generally Display1 is used for Caption, Display2 is for Comment and Display3 is for Date.
In Display3 text 'Narration' text can be embedded using <audio> tag, but not dedicated to narration,
text display function is same as before.
If narration text is found in Display3 field, Background music volume will be decreased to low level
and prevent for mix sound condition. But next frame, if frame does not have narration, background music volume
will be recovered. Sample14
Slideshhow progress control bar has music(Youtube or Audio) and narration 'Mute/Vol' control buttons now.
15. Want to see other samples
The following example slideshow is using YouTube music for Flamenco dance with Guitar,
my hobby, Flamenco Guitar is here. Flamenco
Another samples are also here named "Four seasons in Japan" Demo1, and "Yakushiike Park" Demo2.
The following example slideshow is using YouTube music for Flamenco dance with Guitar,
my hobby, Flamenco Guitar is here. Flamenco
Another samples are also here named "Four seasons in Japan" Demo1, and "Yakushiike Park" Demo2.
16. Slideshow seems to have many options. Can I override the option parameter(s) at runtime
Yes. For example, the Audio control-bar or Slideshow control-bar display can be set ON/OFF,
or default duration timer for frame change can be set to different time.
All the options specified on uploaded Html file can override at runtime.
This will be very convenient to re-use the uploaded site content for other purpose, such as,
embedding to Blog or other WEB site. Calling sequence format is like this;
http://xyz.html#audiocontrol=0;1,showcontrol=0;1.
Parameter(s) follows after # mark and can be set as many as you want with separating ',' (comma).
The following Slideshow is an iFrame embedded sample using 'demo2'l,
with No Audio Control and Slideshow Autoplay is set to OFF.
This Slideshow is now waiting Start Resume Button or Single Step Forward Button to proceed next,
and the music is not auto-played.
note: iFrame is a technique, which bring other page into the frame defined on current page.
Following example, using 'demo1', replacing background music from ’Japan.mp3’ to 'sakura variations' from Youtube
'https://www.youtube.com/watch?v=3wvQk57vwHY', directly, without changing original show.
To adjust the length of Youtube, speed parameter is also override.
All optional parameters are possible to be replaced, with new value(s) at the program execution time.
Original Demo1
Parameter replaced Demo1
Yes. For example, the Audio control-bar or Slideshow control-bar display can be set ON/OFF,
or default duration timer for frame change can be set to different time.
All the options specified on uploaded Html file can override at runtime.
This will be very convenient to re-use the uploaded site content for other purpose, such as,
embedding to Blog or other WEB site. Calling sequence format is like this;
http://xyz.html#audiocontrol=0;1,showcontrol=0;1.
Parameter(s) follows after # mark and can be set as many as you want with separating ',' (comma).
The following Slideshow is an iFrame embedded sample using 'demo2'l,
with No Audio Control and Slideshow Autoplay is set to OFF.
This Slideshow is now waiting Start Resume Button or Single Step Forward Button to proceed next,
and the music is not auto-played.
note: iFrame is a technique, which bring other page into the frame defined on current page.
Following example, using 'demo1', replacing background music from ’Japan.mp3’ to 'sakura variations' from Youtube
'https://www.youtube.com/watch?v=3wvQk57vwHY', directly, without changing original show.
To adjust the length of Youtube, speed parameter is also override.
All optional parameters are possible to be replaced, with new value(s) at the program execution time.
Original Demo1
Parameter replaced Demo1
There are 14 optional parameters, which have name. But some parameter(s) have multiple values defined.
For example, 'speed="10;1;1";' has 3 values, frame change speed, blend time and transition time.
So, actually 24 replaceable parameters are exist.
Slideshow visitors may not use this feature, of course, but for the slideshow developer, this is a quite convenient feature.
17. Cool! I wanna use it
No need to have the knowledge about HTML nor Javascript. Only you need to do is to prepare the list of photos,
music file, and the display option for each frame. That's it! All others are taken cared by JavaScript Library "slideshow.js".
No need to download the "slideshow.js" file, though. As same as sample HTMLs on this page,
server will take care all of the show functions for you.
I'll show you the sample04.html. You can't see much coding here. source code of Sample04.html
Inside the <head> tag, there are 14 option parameters (speed~debugdump), which are possible to replace
at the execution time, if desired. Each line has a comment attached at the end of line and is self-explanatory.
These 14 option parameters have predefined default value. If default value is OK, it's possible to omit that option parameter.
The following template file's option parameters are using default values only, so you can find the default value there.
The "data[n++]=" lines are defining photo frames. The "data[n++]=" line which does not have photo file name is displayed
with gray, and generally can be used for Title and Credit screens.
The text, image effect option parameters and template file description is HERE for your reference.
If you want to use JavaScript Library "slideshow.js", you can download it. But, if you only want to use it,
you even no need to download "slideshow.js". You only need to insert one line in the body tag as seen on the sample.
Then, you can enjoy the free maintenance from possible update and/or enhancement, automatically.
Thus, you can make your own slideshow, but there is no application program to load, and no need to install anything.
If you don't like to make minimum 30 lines of HTML file by "notepad", HERE is the template file for you.
Copy&Paste to notepad and add images(photos), add audio(music), add/modify parameters as you like it,
and save the created file with extension ".html", not ".txt".
This template has no photo, no music and displays blank space for picture. It shows like THIS.
You need to add/modify text or parameter in 8 columns of slide[n++]="①|②|③|④|⑤|⑥|⑦|⑧"; line.
Provided template file is a form of general basic style for use. With using this template, Add/modify to use various effects
such as, Text, Transition, Panning/Zooming, etc. This is the modified example version for your reference.
If you are truly PC beginner and need the Step-by-Step procedure for making slideshow from my template,
or, Step-by-Step procedure (slideshow version) are provided for the starters.
No need to have the knowledge about HTML nor Javascript. Only you need to do is to prepare the list of photos,
music file, and the display option for each frame. That's it! All others are taken cared by JavaScript Library "slideshow.js".
No need to download the "slideshow.js" file, though. As same as sample HTMLs on this page,
server will take care all of the show functions for you.
I'll show you the sample04.html. You can't see much coding here. source code of Sample04.html
Inside the <head> tag, there are 14 option parameters (speed~debugdump), which are possible to replace
at the execution time, if desired. Each line has a comment attached at the end of line and is self-explanatory.
These 14 option parameters have predefined default value. If default value is OK, it's possible to omit that option parameter.
The following template file's option parameters are using default values only, so you can find the default value there.
The "data[n++]=" lines are defining photo frames. The "data[n++]=" line which does not have photo file name is displayed
with gray, and generally can be used for Title and Credit screens.
The text, image effect option parameters and template file description is HERE for your reference.
If you want to use JavaScript Library "slideshow.js", you can download it. But, if you only want to use it,
you even no need to download "slideshow.js". You only need to insert one line in the body tag as seen on the sample.
Then, you can enjoy the free maintenance from possible update and/or enhancement, automatically.
Thus, you can make your own slideshow, but there is no application program to load, and no need to install anything.
If you don't like to make minimum 30 lines of HTML file by "notepad", HERE is the template file for you.
Copy&Paste to notepad and add images(photos), add audio(music), add/modify parameters as you like it,
and save the created file with extension ".html", not ".txt".
This template has no photo, no music and displays blank space for picture. It shows like THIS.
You need to add/modify text or parameter in 8 columns of slide[n++]="①|②|③|④|⑤|⑥|⑦|⑧"; line.
Provided template file is a form of general basic style for use. With using this template, Add/modify to use various effects
such as, Text, Transition, Panning/Zooming, etc. This is the modified example version for your reference.
If you are truly PC beginner and need the Step-by-Step procedure for making slideshow from my template,
or, Step-by-Step procedure (slideshow version) are provided for the starters.
18. More simple way
 Some time, some people even don't know what Notepad is.
Some time, some people even don't know what Notepad is.
They have little knowledge about programming sense.
For those who don't have the ability, there is another simple way to achieve this goal,
only by clicking mouse button.
Microsoft is releasing, as you know, Windows Live Movie Maker for free.
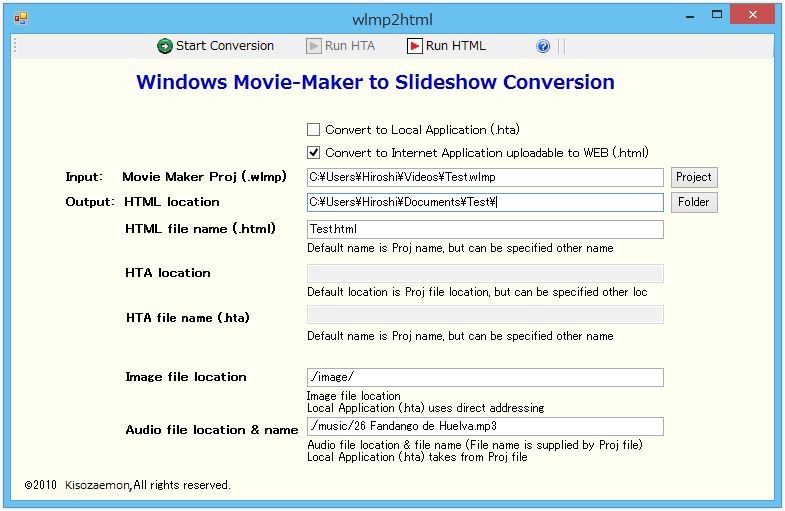
The Movie Maker is easy to make a slideshow, and once project is done, the tool I have developed,
Movie Maker to Slideshow Conversion Tool, will convert to slideshow for you.
You can not upload Movie Maker itself to Internet without conversion to some video encoded format,
such as MP4. But video formatted file sometime becomes hundreds MB size, and will eat-up most of your Web site space, at once.
For example, Demo2, a 3 minutes slideshow has about 2.3MB file size, but the video captured file size is 73.9MB,
about 32 times larger than original size.
Interested? You can download Movie Maker to Slideshow Conversion Tool - wlmp2html from HERE.
Tool is quite simple and no manual will be required. But, the story that I happened to develop this tool
is written on my Blog HERE. If you are interested with this tool, I will suggest you to read the article for this tool.
(Ref: Update5 comment)
They have little knowledge about programming sense.
For those who don't have the ability, there is another simple way to achieve this goal,
only by clicking mouse button.
Microsoft is releasing, as you know, Windows Live Movie Maker for free.
The Movie Maker is easy to make a slideshow, and once project is done, the tool I have developed,
Movie Maker to Slideshow Conversion Tool, will convert to slideshow for you.
You can not upload Movie Maker itself to Internet without conversion to some video encoded format,
such as MP4. But video formatted file sometime becomes hundreds MB size, and will eat-up most of your Web site space, at once.
For example, Demo2, a 3 minutes slideshow has about 2.3MB file size, but the video captured file size is 73.9MB,
about 32 times larger than original size.
Tool is quite simple and no manual will be required. But, the story that I happened to develop this tool
is written on my Blog HERE. If you are interested with this tool, I will suggest you to read the article for this tool.
(Ref: Update5 comment)

19. Future enhancement
Up tp HTML5, each Browser has different support functions, and different way of interpretations.
Even in same maker, different version have had an incompatible problem and different interpretation.
All makers are trying to make compatible between Browsers with the use of HTML5, as a standard.
The new CSS3 or later CSS will standardize the Transition or Filer Effect.
I've tested slideshow with using Microsoft IE and Google Chrome, and internally I am checking Browser maker
difference and version's difference, and acting upon accordingly for compatibility, such as the case of
the Microsoft proprietary Transition and Filter Effect. Also, even in Microsoft IE, from IE9 began to take
HTML5 as a standard, and old proprietary API support is discouraged/discontinued.
If necessary, the Quirks Mode or explicit <meta http-equiv="X-UA-Compatible" content="IE=8">
compatibility declaration is used.
Update1:
From the time of this initial development, Microsoft have released revised versions of
IE10, IE11, IE12(SPARTAN) and now the latest IE (Windows 10 SPARTAN) is discontinued to use
the Document Mode model, and the use of old version by <meta http-equiv="X-UA-Compatible" content="IE=n">
tag is going to be invalid, and trying to support only the latest standard of HTML5.
As W3C trying to standardize the CSS further, I will revise "slideshow.js" based on these activities
and will eliminate the legacy APIs.
Update2:
Microsoft IE (up to Ver8) supports 23 kinds of Reveal Transition, and Blend Transition, and this
"slideshow.js" have used that functionality. But now updated to support these functions without using Microsoft proprietary APIs,
and achieved the same functionality with using CSS3/HTML5 and javascript. So, the latest IE or Google Chrome can enjoy this feature.
On the other hand, as old IE versions do not support CSS3/HTML5, these functions are just disabled.
Update3:
Because of the UI change in Youtube, the small window of video screen is now displayed on the same place of Control-bar.
To avoid this, 'no controls' option is recommended by setting option2="0;1";. But the inconvenient side effect of this setting is;
Under the Smart Phone/Tablet OS, even though "Auto play" is specified, it will not automatically start the music by default.
You need to start manually. Because of this fact, the control bar is mandatory.
There is no need to have manual control such as start, pause, skip forward, skip backward and rewind. So, Youtube control bar
display on screen is stoped now. Slideshow application can handle synchronized control with slideshow control.
There are 2 ways to use BGM, from Youtube or Audio file. Current control bar works for either case,
so there is no need to differentiate. But, in case of Youtube , and Audio file in case of
, and Audio file in case of  Icon is actually used.
Icon is actually used.
Update4:
Microsoft new Edge browser and Google Chrome browser support.
As old Microsoft IE versions and old Edge browser version are discouraged to use, this Library is currently maintained only
for new Microsoft Edge browser (and Google Chrome browser).
As of 2021/1/28 W3C announcement, HTML5 have been obsoleted, and WHATWG's Living Standard became the standard now.
Update5:
Free Microsoft 'Windows Live Movie Maker' support is currently stopped, and not able to download from Microsoft anymore.
Microsoft announcement is HERE.
Update6:
New feature, 'Narration' is added. Description and sample can be find in article 14.
Also, autohide for control bar(s) have been implemented. You can control the bar(s) by placing mouse on the frame screen.
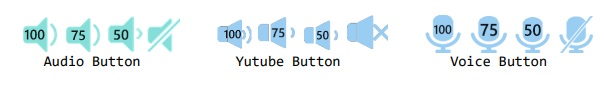
Speaker and microphone icons now have volume value in percent on them, and click of the icon changes volume value
100%->75%->50%->mute in round-robin mode. 75% is the initial default value.

If you pose the show, single step and single skip button appears on control bar. While you use these buttons,
autohide will be canceled. Audio and Narration buttons have same function.
You can enable autohide again by placing cursor on the frame screen.
Update7:
Latest version information and update history information of the library, slideshow.js, will be found in SlideshowUpdateHistory.pdf file.
Up tp HTML5, each Browser has different support functions, and different way of interpretations.
Even in same maker, different version have had an incompatible problem and different interpretation.
All makers are trying to make compatible between Browsers with the use of HTML5, as a standard.
The new CSS3 or later CSS will standardize the Transition or Filer Effect.
I've tested slideshow with using Microsoft IE and Google Chrome, and internally I am checking Browser maker
difference and version's difference, and acting upon accordingly for compatibility, such as the case of
the Microsoft proprietary Transition and Filter Effect. Also, even in Microsoft IE, from IE9 began to take
HTML5 as a standard, and old proprietary API support is discouraged/discontinued.
Update1:
From the time of this initial development, Microsoft have released revised versions of
IE10, IE11, IE12(SPARTAN) and now the latest IE (Windows 10 SPARTAN) is discontinued to use
the Document Mode model, and the use of old version by <meta http-equiv="X-UA-Compatible" content="IE=n">
tag is going to be invalid, and trying to support only the latest standard of HTML5.
As W3C trying to standardize the CSS further, I will revise "slideshow.js" based on these activities
and will eliminate the legacy APIs.
Update2:
Microsoft IE (up to Ver8) supports 23 kinds of Reveal Transition, and Blend Transition, and this
"slideshow.js" have used that functionality. But now updated to support these functions without using Microsoft proprietary APIs,
and achieved the same functionality with using CSS3/HTML5 and javascript. So, the latest IE or Google Chrome can enjoy this feature.
On the other hand, as old IE versions do not support CSS3/HTML5, these functions are just disabled.
Update3:
Because of the UI change in Youtube, the small window of video screen is now displayed on the same place of Control-bar.
Under the Smart Phone/Tablet OS, even though "Auto play" is specified, it will not automatically start the music by default.
You need to start manually. Because of this fact, the control bar is mandatory.
There is no need to have manual control such as start, pause, skip forward, skip backward and rewind. So, Youtube control bar
display on screen is stoped now. Slideshow application can handle synchronized control with slideshow control.
There are 2 ways to use BGM, from Youtube or Audio file. Current control bar works for either case,
so there is no need to differentiate. But, in case of Youtube
Update4:
Microsoft new Edge browser and Google Chrome browser support.
As old Microsoft IE versions and old Edge browser version are discouraged to use, this Library is currently maintained only
for new Microsoft Edge browser (and Google Chrome browser).
As of 2021/1/28 W3C announcement, HTML5 have been obsoleted, and WHATWG's Living Standard became the standard now.
Update5:
Free Microsoft 'Windows Live Movie Maker' support is currently stopped, and not able to download from Microsoft anymore.
Microsoft announcement is HERE.
Update6:
New feature, 'Narration' is added. Description and sample can be find in article 14.
Also, autohide for control bar(s) have been implemented. You can control the bar(s) by placing mouse on the frame screen.
Speaker and microphone icons now have volume value in percent on them, and click of the icon changes volume value
100%->75%->50%->mute in round-robin mode. 75% is the initial default value.
If you pose the show, single step and single skip button appears on control bar. While you use these buttons,
autohide will be canceled. Audio and Narration buttons have same function.
You can enable autohide again by placing cursor on the frame screen.
Update7:
Latest version information and update history information of the library, slideshow.js, will be found in SlideshowUpdateHistory.pdf file.